Row
- 简介
-
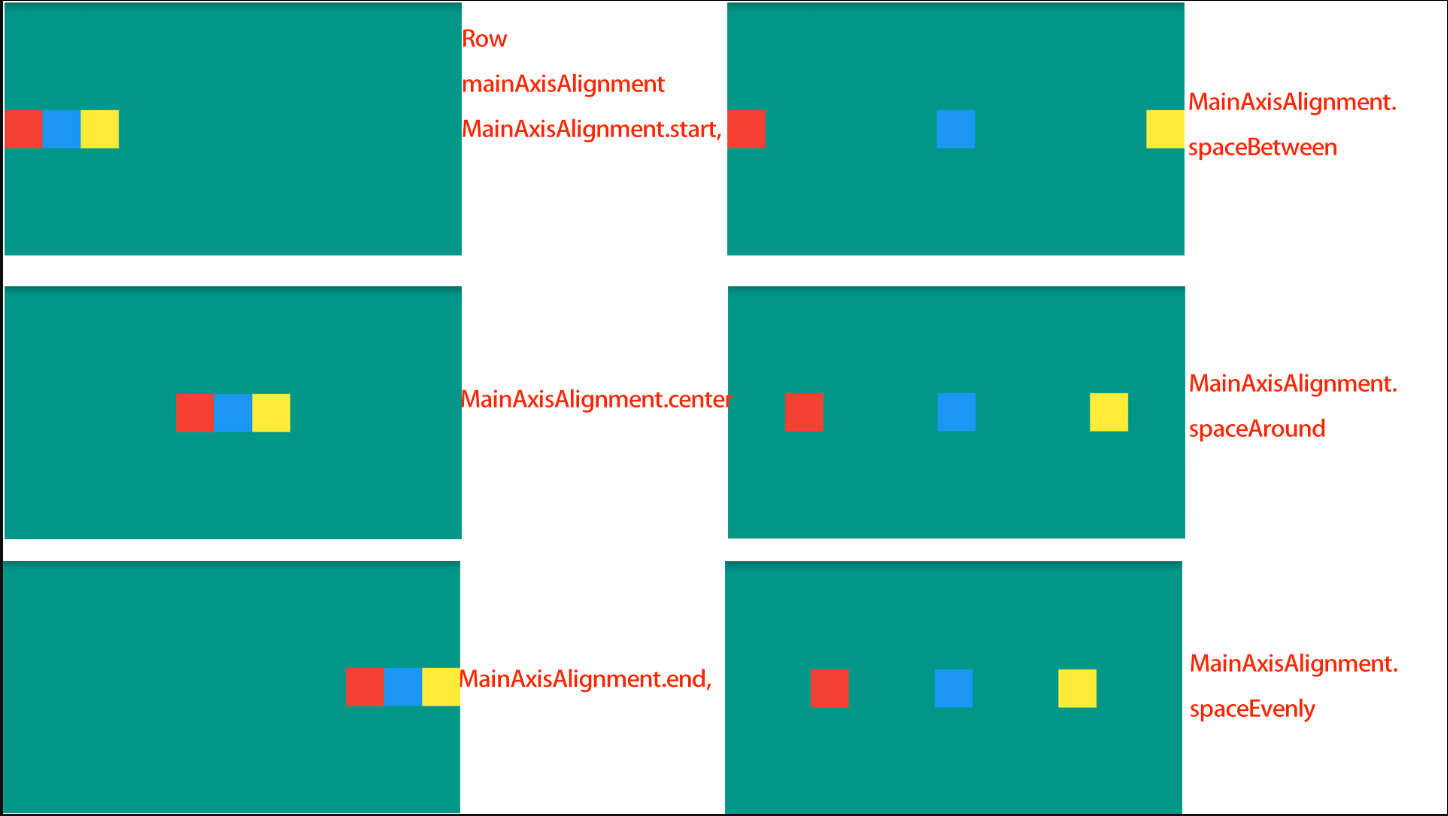
mainAxisAlignment:主轴布局方式,row主轴方向是水平方向
-
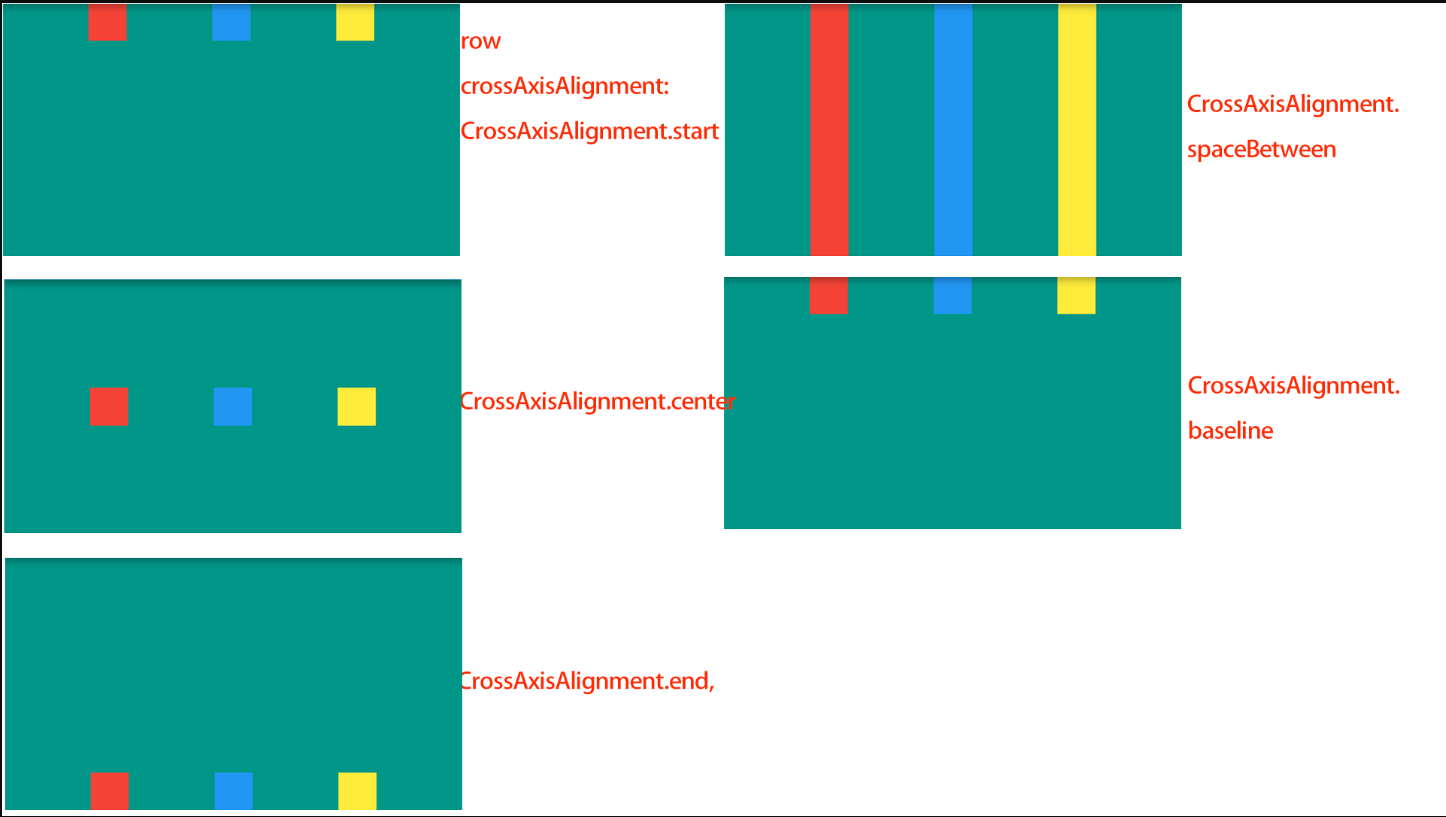
crossAxisAlignment: 交叉轴的布局方式,对于row来说就是垂直方向的布局方式
- Row 是一个将其child显示在水平数组的widget
- ·将其child填充可用的横向水平空间,一行高度是childs的最大高度(即:总是满足传入的垂直约束)
- ·如果你只有一个child,只需要考虑使用对其或者中间位置,如果多个child,注意扩展水平空间(Expanded),可以将child封装在一个扩展部件里面
- ·当我们看到行有黄色和黑色条纹警告时候,说明行已经溢出,当行溢出,行之间空间将没有任何空间可供扩展。
- 基本用法
-
水平布局,设置位置对齐方式
mainAxisSize 属性·一行的高度是有mainAxisSize属性控制,默认是max mainAxisAlignment属性·将children放置在主轴某位置CrossAxisAlignment 属性·crossAxisAlignment:crossAxisAlignment.center/end/start,·即,根据设定的位置交叉对齐 -
默认值:MainAxisAlignment.start:
- start ,沿着主轴方向(水平方向)顶部对齐;
- end,沿着主轴方向(水平方向)底部对齐;
- center,沿着主轴方向(水平方向)居中对齐;
- spaceBetween ,沿着主轴方向(水平方向)平分剩余空间;
- spaceAround,把剩余空间平分成n份,n是子widget的数量,然后把其中一份空间分成2份,放在第一个child的前面,和最后一个child的后面;6.spaceEvenly,把剩余空间平分n+1份,然后平分所有的空间,请注意和spaceAround的区别
-
默认值:CrossAxisAlignment.center,默认是水平居中
- start ,垂直主轴方向(垂直方向)顶部对齐;
- end,垂直主轴方向(垂直方向)底部对齐;
- center,垂直主轴方向(垂直方向)居中对齐;
- stretch ,垂直主轴方向(垂直方向)拉伸子child;
- baseline,这个要和textBaseline一起使用,;
-
mainAxisAlignment:主轴布局方式如下:

crossAxisAlignment: 交叉轴的布局方式,对于row来说就是垂直方向的布局方式,如下: